
n-is-digital-gardening
14 posts
Latest Posts by n-is-digital-gardening
God I hate how normalized not being in control of your own devices has become. My phone updates in the middle of the night without asking me shit or getting my consent for anything and its like "Oh hi I'm your new AI, please enjoy this forced overlay that you can't exit out of until you go through my tutorial"
"Great fuck you, I would like to uninstall you" "Oh I'm sorry you can't uninstall me! I'm a core system application and if you uninstall me your phone won't function correctly despite the fact that I did not exist yesterday and your phone worked fine" "....." "You can disable parts of my functionality but I will always be here and I will pop up notifications asking you to re-enable me unless you figure out how to disable those too! Then I will still show up in a different color at the top of your settings application telling you that you need to 'fix" a 'problem' with your phone, that problem being that I am disabled. Does that help?"
Like, you know what I can do on my desktop? "sudo pacman -Rdd linux" , this will just fucking remove the entire linux kernel. Fundamentally breaking my computer until I boot up a live disk and chroot in and reinstall it or whatever, and the computer will go "Are you sure (y/n)" or whatever and i'm like "y" and it will just go "Ok you got it boss"
But its mine, I get to do what I want with it. I control the computer, the computer does not control me. I refuse to cede control to my phone or anything else. The thing is a lot of people will joke that like "Oh I love just letting the machine tell me what to do, I don't know what I'm doing, it knows best" or whatever but the thing you have to realize is that when you say that you are abstracting away that "the phone" or whatever is not some value neutral logic driven robot like from sci-fi, it is a collection of the the capitalistic and fascistic desires of the tech oligarch fuckwits that are burning the world to the ground right now. You aren't submitting to the phone, you are submitting to Musk, Bezos, Nadella, Pichai, Cook and all those other evil bastards.
Fuck them, fuck their little AI toys, and fuck this.

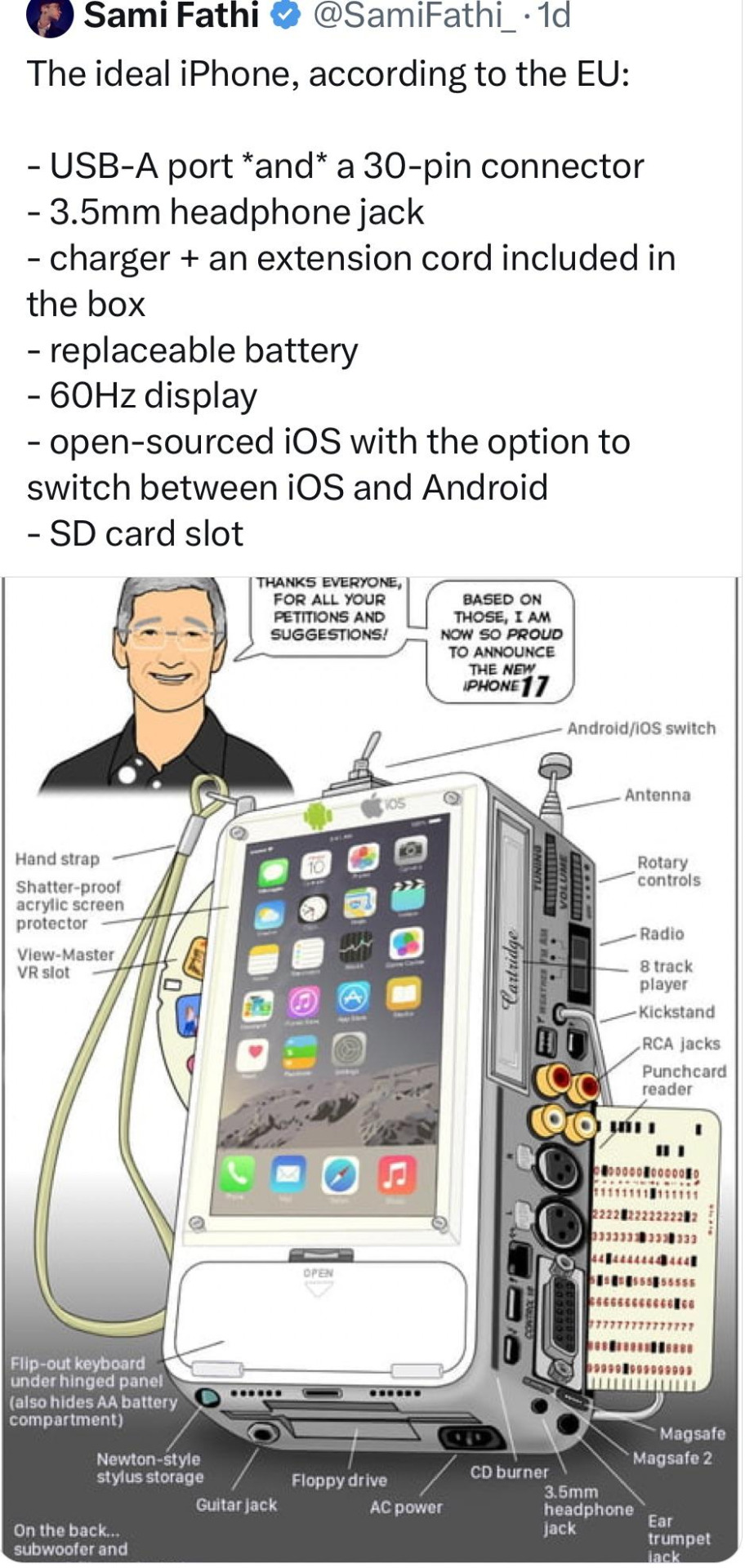
ok this looks ultra mega based, are you kidding me? can you imagine the bullshit i could get up to with this bad boy? fuck yes i want ten
Just in time for Valentine’s Day... 💔
Ready to break up with Google?

So are we!
We’ve rounded up a bunch of privacy-centric alternatives for everything Google.

Check out the full list over on the blog!
- The Ellipsus Team xo
Alternatives to Mainstream Online Platforms
Facebook | Diaspora, Friendica
Twitter | Mastodon, Pleroma Left/Anarcho/Alt friendly sites: todon.nl, todon.eu, ni.hil.ist, kolektiva.social
Reddit | Raddle
Youtube | Peertube Left/Anarcho/Alt friendly sites: Squat!Net Peertube, Kolektiva Peertube
Gmail/Hotmail |
Free Riseup, ProtonMail, Tutanota, Disroot email, Autistici email
Paid Mailbox, StartMail
Instagram/Imgur/Flickr | Pixelfed
Forums | Discourse, Disroot Discourse, nodebb, Raddle
Wordpress.org | noblogs.org, network23, Pleroma
Whatsapp, Telegram, SMS | Signal (Centralized), Matrix, Briar, Silence
Slack, Discord | Matrix, Rocket Chat, Pixie.town, Revolt (Unencrypted), Mattermost, IRC, XMPP
Google Docs | CryptPad, Disroot nextcloud
Political Organizing | Amplify, Mobilizon
Events Agenda | radar.squat.net
Craigslist | Freecycle
Apple Maps, Bing Maps, Google Maps, Yahoo! Maps | OpenStreetMap
LIST: iOS SHORTCUTS
• Spotify to MP3 | "Download Spotify tracks to MP3." • All Media Downloader | "This shortcut helps you download content from social media apps." • Web Services | "Customise the internet for you." • Better GIF Maker | "Convert videos and live photos to GIFs at highest quality using ffmpeg" • Water Eject | "Powerful water ejection system." • Paywall and Cookie Bypass | "Bypass website paywalls and cookies." • iUtilities | "The only shortcut you’ll need" • Reverse Image Search | "Search by image instead of keywords" • Google Translate | "Quickly translate using the Google Translate API" • iTweak Final Version | "A Jailbreak Alternative With Multiple Features!"
...WHAT ARE SHORTCUTS?
for those unaware: the pre-installed Shortcuts app on iOS/macOS/iPadOS can potentially be a life-changing application in regards to digital productivity.
it's utilized as a hub for your collection of shortcuts and automations. shortcuts allow for just a single click—which many times is conveniently incorporated onto your "share" sheet option panel—to execute one or multiple actions; automations are chosen commands that run at specific/relative times of day without prompt.
people tend to overlook the Shortcuts app due to its available "gallery" of shortcuts being rather limited... with the only other option provided being to build these desired actions yourself, which requires the skill of digital coding. however! that's where RoutineHub comes in: it's a website allowing users to share their own complex shortcuts, free of charge, and has a large selection to choose from.
RoutineHub: Shortcuts {by Popularity}
Coding resource!


exercism.org
A free website where you get specific problems to methodically learn small concepts of a programming language. Do 10 minutes to 1 hour every day, and then you will keep practicing every day, and you will be able to use the skills you learn in your real projects. They walk you through the problem all the way, and it's a super good way to learn!


notebook template by doqmeat
live preview / download / github
made a template that mimics a notebook with tabs!
tabs are all in the same html page! no need to make separate pages for different tabs. use it for whatever you want!
theres comments and resources in the code to help out if needed :)
✧・゚: Customize your highlight color! :・゚✧

I recently came across a blog where when I went to highlight some text I noticed it was a unique color!!! (」°ロ°)」
AND IT'S SO SIMPLE TO DO
all you do is go to your css file and add this:
::selection { background: <hexcolor> }
Enjoy!! ♡⸜(˶˃ ᵕ ˂˶)⸝♡
I come across a great site to learn coding, I don’t see a lot of people talking about it tho. (There is an app too!)
This site has python 101 for free (and many another, tho course from 102 and up aren’t free)

Its has a cute design and great at explaining the small details that some teachers don’t explain ✨

There is also many exercises in each chapter of the lessons.
You can check more about it from there official site ✨

Happy coding you all 🫶🏻
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
it seems like website building is about to have a boom, let me share my favorite resource of all time!!

this is a website packed to the brim with website building goodies , including a website layout maker that is the easiest and most user friendly maker i’ve encountered! perfect for creating your own neocities (it’s free!!) , the code even has helpful tips in it for those new to html/css!
i also recommend w3schools.com for quick and easy to follow chunks of html/css tutorials! gifcities is a goldmine for old neocities era gifs, and blinkies cafe is perfect for making your own blinkies!
i can’t wait to see everyone’s websites in the coming weeks and months! remember, it’s fine to take it slow and let it look silly, that’s always been the point of websites like this :]
ps check out our neocities and feel free to drop yours in the replies :]





Bandai Digirobo Tokima
Robot Watch 1998.
have been binging @ms-demeanor lately god bless them
29-12-24

tried setting up my digital garden @ quartz w/ gitpages but kept running into an error so i tried switching to cloudfare > still no luck > tried downgrading node.js > nothing > tried switching up the firefox settings > yayyyyyyy